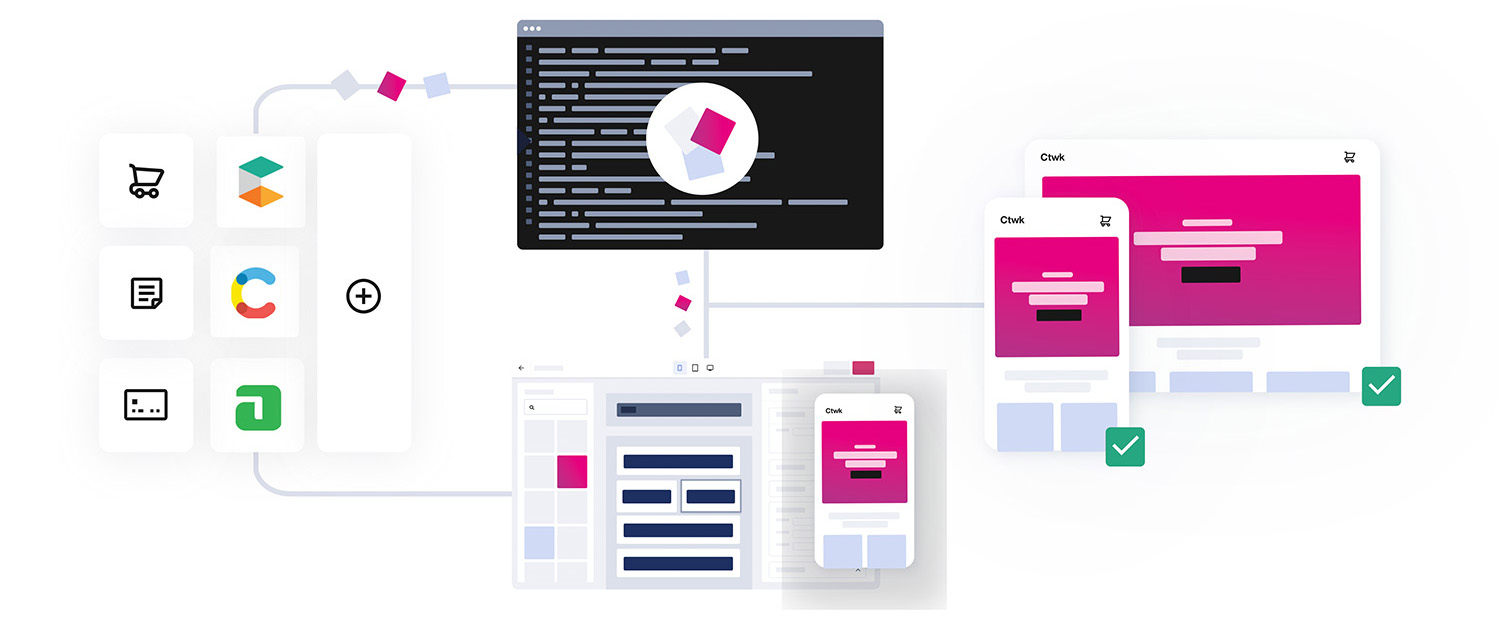
Frontastic architecture: Frontastic studio
Frontastic is made up of 4 parts: the API hub, developer tooling, the Frontastic studio, and frontend delivery. Each gives you all the tools you need to build amazing commerce sites.
In this blog series, we’ll look at each part of the architecture, how it works, and what you can do with it.
In this article, we’ll be looking at the Frontastic studio.
The Frontastic studio: Isn’t it just a headless CMS?
The Frontastic studio is a pretty amazing piece of software. It’s where business teams and developers can work together to build their commerce site. They can build pages, edit their navigation, create redirects, manage deployments, and so much more.
Even though it can do all this, we often get asked if the Frontastic studio is a headless CMS. And the answer is: No.
Frontastic studio versus headless CMS: What’s the difference?
A headless CMS manages structured content that’s reused across several different channels. It offers tooling and workflows to distribute and publish content that can then be consumed by a website or an app.
But Frontastic focuses on the actual website experience, making it easy to build, manage, and serve eCommerce websites on top of headless commerce and content systems.
Let’s look at some of the differences:
| Headless CMS | Frontastic studio |
|---|---|
| Easily manage content that’s optimized for reuse across channels, such as articles, authors, and categories | Easily manage content for the actual website, such as menus, layouts, and pages |
| Delivers content through an API | Consumes content through APIs and makes this available for business users when building the site |
| Comes with content types on how to structure the content | Comes with components for eCommerce use cases that display the content on the website |
| Developer tooling and workflows on how to create, update, and deliver content through its APIs | Developer tooling that enables you to quickly iterate on website functionality and make changes from development through test to production |
| Workflows for business users on approval of content and content model changes | Workflows for business users to manage pages, page templates, and components |
| Limited preview functionality | Live preview on mobile where you can see exactly which component you’re working with |
The main difference is that the Frontastic studio doesn’t store any data. The content comes from other sources, such as a CMS, PIM, and so on, and the studio uses this data source to display it on a website but never keeps that date. Whereas a headless CMS is the source of truth for the content — it’s where the content is held.
UX matters
The Frontastic studio offers a great editing experience for business users. The interface allows these users to compile and build a shop experience utilizing multiple different sources of data. They can easily edit and optimize their entire site (or just one component) to maximize purchase conversions.
In most cases, a headless CMS can be complex for a business user to learn and get the benefits out of their structured content. While traditional monolithic systems might have a great out-of-the-box editing experience for business users, development teams struggle to build flexible experiences using tools that are only optimized for a very small number of use cases.
So the Frontastic studio isn’t a headless CMS?
A headless CMS isn’t the whole solution for building a website — its primary purpose is to store and structure the content for use in whatever products or channels and provide APIs to integrate with to surface that content.
The Frontastic studio allows developers and business users to work together to build their entire website. It incorporates data from multiple sources to enable the creation of conversion-optimized sites. Frontastic also handles the wiring of a website, including delivery and hosting, so that a new commerce site can be launched unbelievably fast.
If you’re interested in finding out more about our architecture, see our documentation at docs.frontastic.cloud.
Catherine Jones
Catherine’s the Lead Editor at Frontastic. She’s worked in many different positions at different levels but always with a customer focus and is always looking to create the best experience for users.