
Frontastic roadmap
Product and FunctionalitiesWe share our roadmap as an article to explain how it works, why we're doing it, and that there's some things that aren't included.

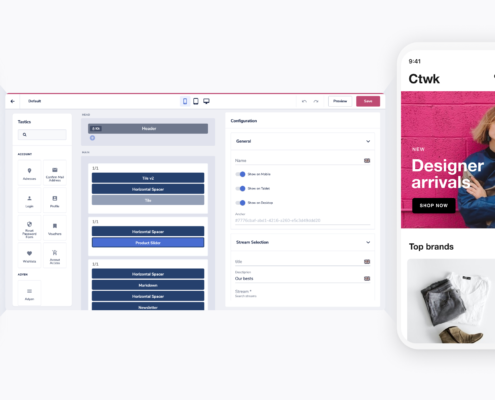
Redesigning the Frontastic studio: The why, the how, and the what
Product and FunctionalitiesOver the last few months, we’ve been working on improving the look and feel of the Frontastic studio, the tool that all Frontastic customers work with. And we’re happy to say that the 1st phase has rolled out to our customers, and they can start seeing improvements to their day-to-day work.

How we improved the developer experience by getting rid of our VM
Product and FunctionalitiesSince we launched Frontastic back in 2017, every developer working with us needed to boot (and provision) a Virtual Machine (VM) or a Docker container. Read more to find out how we improved the developer experience by getting rid of the VM and the solution we came up with.

Building and deploying customer experiences faster
Product and FunctionalitiesThomas explains briefly which issues managers, marketers, and content managers often encounter today when it comes to continuously improve their frontend experiences. He also shows how that process can be improved. In less than 2 minutes, you'll learn how to quickly, flexibly, and independently build, deploy, and continuously optimize your customer experiences with Frontastic.
 Contrary to monolithic legacy systems, API first solutions provide high performing sites.
Contrary to monolithic legacy systems, API first solutions provide high performing sites.Flexible, fast, and agile: 3 core benefits of Frontastic
Product and FunctionalitiesHow and why Frontastic as a Composable Frontend Platform helps our customers to make frontend development more flexible, easier, and faster: Thomas explains it to you in 2 very informative minutes.
Also: how our API first approach ensures the optimal provision of data and processes, how content and marketing managers create a Progressive Web App with our studio easily and without IT effort, and why fast testing and improvement is important for our customers.
Take a look, it's worth it!

Frontastic in a nutshell
Product and FunctionalitiesIn simple words, it explains what a Composable Frontend Platform is, its advantages, and why a modern eCommerce architecture can't do without it.